How to Add Barcode to WooCommerce Site
Barcodes are an important element on your WooCommerce site. Adding a barcode can be helpful for inventory management, product identification, and streamlined checkout processes.
Click here to go to the premium plugin page
Install a Barcode Plugin
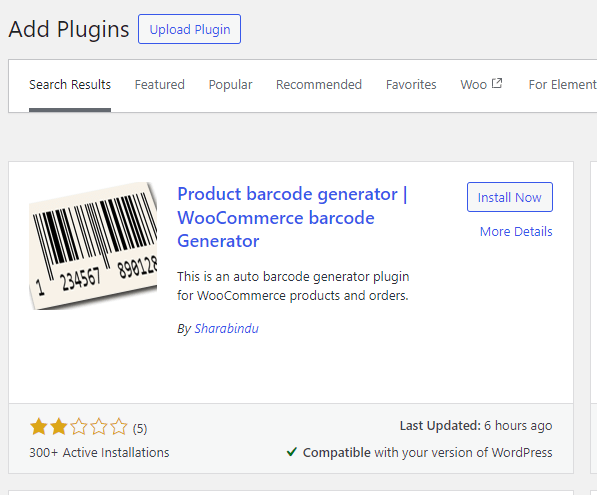
There are several barcode plugins available for WooCommerce. Different plugins may offer different features and functionality that meet different needs. However, one plugin that is often recognized for its extensive features and ease of use is Sharabindu’s “Product Barcode Generator”. Go to WordPress plugins and search for product barcode generator. You will see the plugin in the image below. Click the Install button and activate.
You can find the plugin in the WordPress plugin repository.
How to Add Barcode to WooCommerce Product:
Here’s a step-by-step guide on how to add barcodes to your WooCommerce products:
Step 1: Configure Barcode Settings
Once you’ve installed the barcode plugin, navigate to its settings page within your WordPress dashboard. Configure the plugin settings according to your preferences, such as barcode format, size, placement, and visibility on product pages.
Step 2: Generate Barcodes for Products
After configuring the plugin settings, you can start generating barcodes for your WooCommerce products Go to the product edit screen for the product you can see the barcode here. In the premium version of the plugin, you will find the option to create or enable a custom barcode for the product
Step 4: Display Barcodes on Product Pages
Once you’ve created barcodes for your products, you’ll want to display them on product pages The premium version of this barcode plugin for WooCommerce provides options to automatically display barcodes on product pages. Make sure the barcode display settings are enabled to show the barcode alongside the product information.
Step 5: Test and Verify
After adding barcodes to your WooCommerce products, it’s essential to test them to ensure they’re working correctly. Verify that the barcodes are displaying accurately on product pages and are scannable using a barcode scanner or mobile app.
Step 6: Consider Additional Features
Depending on your specific needs, you may want to explore additional features offered by barcode plugins, such as barcode printing, bulk barcode generation, barcode scanning functionality, and integration with inventory management systems.
By following these steps, you can easily add barcodes to your WooCommerce site, enhancing product management and providing a more efficient shopping experience for your customers.
Get the Plugin: Click here to go to the premium plugin page

Writted by
Sharabindu Bakshi
Sharabindu is not just a tech whiz. He is an excellent communicator and collaborator. Working closely with clients to understand their goals and preferences. Whether you are a small business owner looking to establish your online presence or a seasoned entrepreneur looking to take your website to the next level, Sharabindu will work tirelessly to exceed your expectations.
You may also Like
How to disable URL from WordPress comments text
WordPress comment forms are an essential aspect of engagement for any website utilizing this versatile content management system (CMS). While
How To Add QR Code In WooCommerce Order email
QR codes are everywhere now. QR code in WooCommerce is an essential element of order emails. Adding a QR code
Boosting the efficiency of WooCommerce with barcodes
How implementing barcode technology can streamline your WooCommerce site operations and increase efficiency Table of Content Optimizing Inventory Control Enhancing
Best Practices for Integrating QR Codes on Websites
Discover the top strategies for effectively implementing QR codes on your website to enhance user engagement and drive conversions.